Creación de Íconos de Efectos 🎨
Se necesita un ícono de efecto que represente visualmente el efecto al público. Se puede diseñar un ícono de efecto basado en una cara usando el Creador de Íconos de Efectos o crear una imagen por separado y cargarla como ícono de efecto.
Effect Icon Creator 🛠️
- Para abrir el Effect Icon Creator, haz clic en el botón Create icon en la barra de título.
- También puedes abrir el Effect Icon Creator directamente desde el formulario de envío haciendo clic en el botón Agregar [ + ] debajo de Effect Icon.
Retratos Preseleccionados 🖼️
El Creador de Íconos de Efectos permite aplicar fácilmente el efecto a uno de los muchos retratos disponibles. Este método es especialmente aplicable a los efectos basados en el rostro, como el maquillaje. También se pueden importar imágenes desde la computadora para usarlas haciendo clic en el botón Agregar [ + ].
Una vez seleccionado un retrato, se puede recortar y cambiar el tamaño de la imagen.
![]()
Diseñar el Ícono 🎨
Este método es aplicable a los efectos que no necesariamente involucran una cara:
- Abre el Effect Icon Creator y selecciona la pestaña Upload image.
- Haz clic en el botón Select file [ + ] para seleccionar un archivo desde la computadora.
- Recorta y redimensiona la imagen.
- Una vez terminado, haz clic en Done.
Mejores Prácticas 🌟
Requisitos
- Formato de archivo: PNG
- Área segura: 144 x 144 px
- Tamaño de exportación: 162 x 162 px
El tamaño del lienzo de diseño completo será de 162 x 162 px, pero el área de diseño segura será la central de 144 x 144 px.
Diseño Visual 🎨
Centrarse en el efecto: El objetivo es comunicar un efecto de forma rápida y clara. No es necesario incluir todos los detalles del efecto; elige entre una y tres características y elementos clave que describan mejor lo que hace el efecto. ✨
Sencillez y legibilidad: No sobrecargues el diseño con detalles innecesarios. No es necesario llenar toda el área de contenido. 🔍
![]()
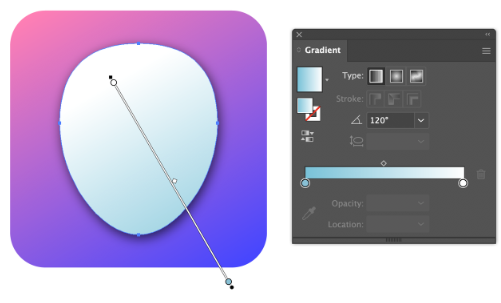
Estilo gráfico y de ilustración: El estilo del ícono de efecto se basa en un enfoque gráfico vectorial plano, utilizando formas sólidas con degradados sutiles y sombras paralelas. 🍋
- Utiliza degradados para el fondo y las formas sólidas grandes.
- Evita usar más de tres colores en un degradado para evitar el ruido visual.
![]()
-
Métricas de gradiente recomendadas:
- Ángulo: 60° o 120°
- Tipo: Lineal

-
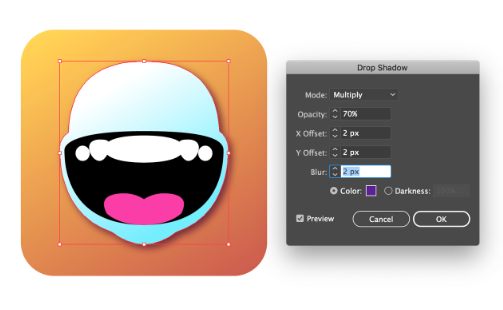
Métricas de sombra recomendadas:
- Opacidad: 70%
- Desplazamiento X e Y: 2 px
- Desenfoque: 2 px

Tipografía y copy: Usa texto en los íconos de efectos solo cuando sea una parte esencial del efecto. Utiliza el mínimo texto y asegúrate de que sea fácil de leer en una escala pequeña. Use la palabra "TEXTO" para representar efectos que incluyan cualquier edición de texto. 🖋️